学艺术设计的同学都知道,色彩搭配是设计中最重要的元素之一。好的设计作品最重要因素是由色彩搭配决定的,当然一本完美的作品集中也需要有完美的色彩搭配。下面留学之家小编就整理了15个非常实用的色彩搭配网站供大家参考!
说明:以下网站都能打开,部分需要翻墙
01. Material Palette —— 帮你生成并导出Material Design配色模板
链接地址:http://www.materialpalette.com/

02. New Flat UI Color Picker —— 最好的扁平化UI设计配色方案
链接地址:http://www.flatuicolorpicker.com/

03. Flat UI Colors —— 漂亮的扁平化配色
链接地址:http://flatuicolors.com/

04. Coolors —— 超级快的配色方案生成工具
链接地址:http://coolors.co/

05. Skala Color —— 为设计师和开发者而生的优质取色工具
链接地址:http://bjango.com/mac/skalacolor/

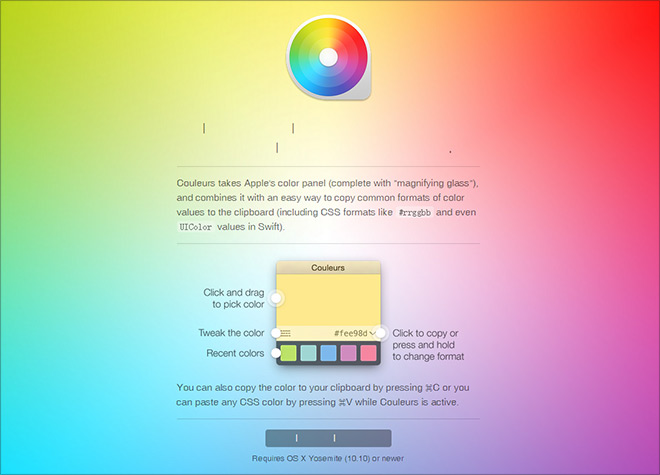
06. Couleurs —— 帮你抓取和调整屏幕上色彩的简单工具
链接地址:http://couleursapp.com/

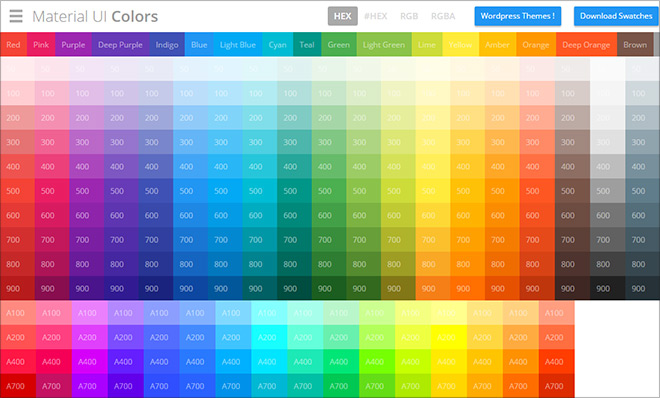
07. Material UI Colors —— 为Web、Android和iOS而生的 Material ui 配色模板
链接地址:http://www.materialui.co/colors

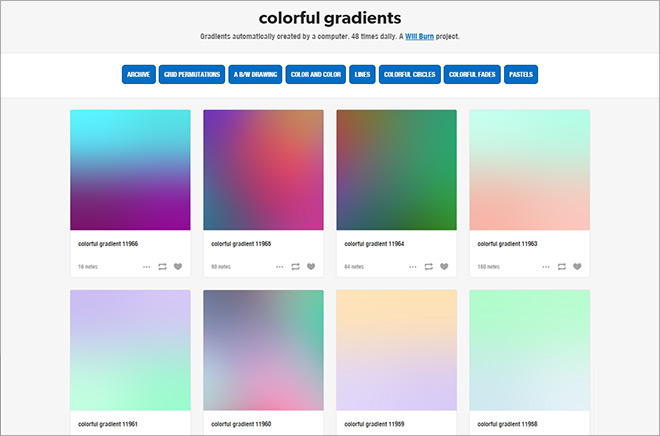
08. Colorful Gradients —— 计算机自动生成的色阶
链接地址:http://colorfulgradients.tumblr.com/

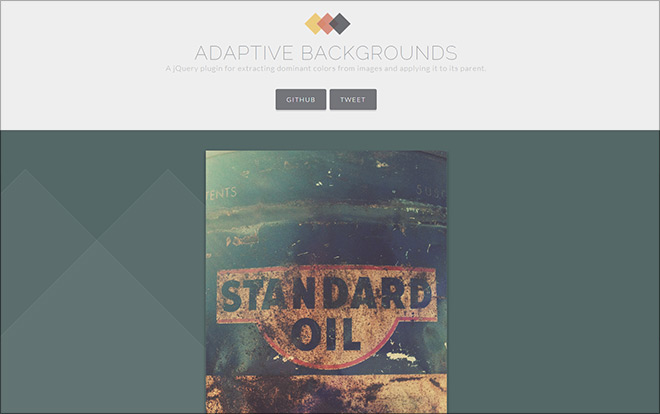
09. Adaptive Backgrounds —— 从图像中提取主色
链接地址:http://briangonzalez.github.io/jquery.adaptive-backgrounds.js/

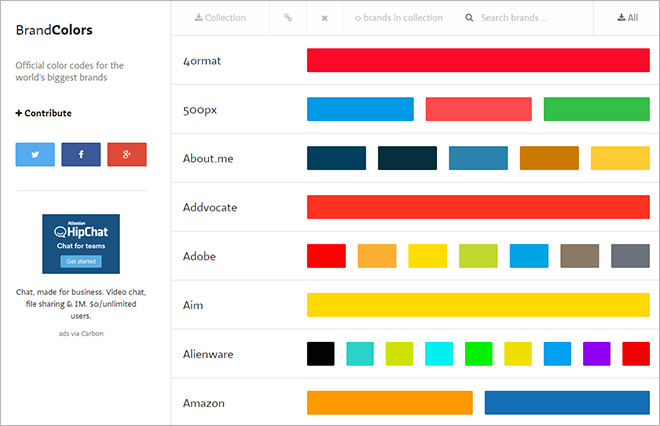
10. Brand Colors —— 知名品牌的配色方案
链接地址:http://brandcolors.net/

11. Paletton —— 配色方案设计
链接地址:http://paletton.com/

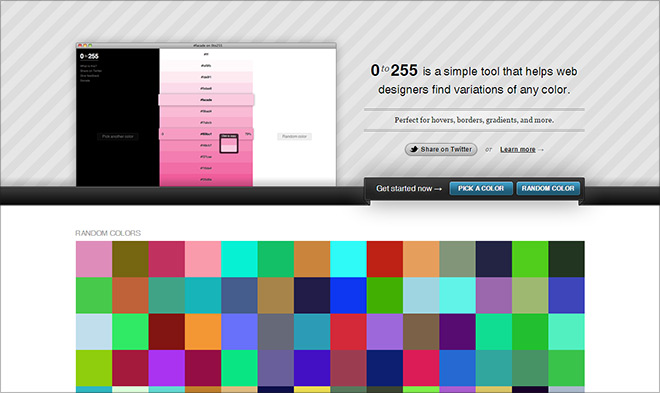
12. 0 to 255 —— 帮助网页设计师找到某一色彩的同色系配色的工具
链接地址:http://www.0to255.com/

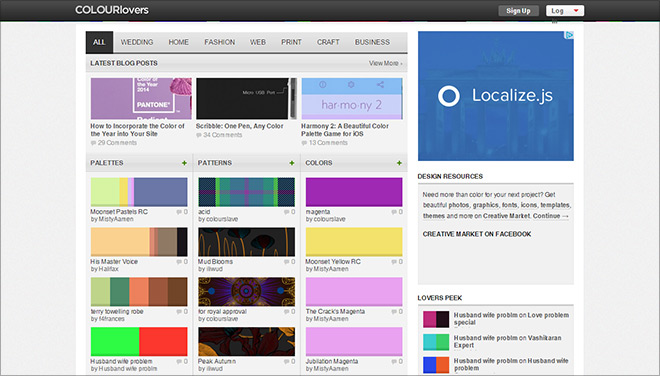
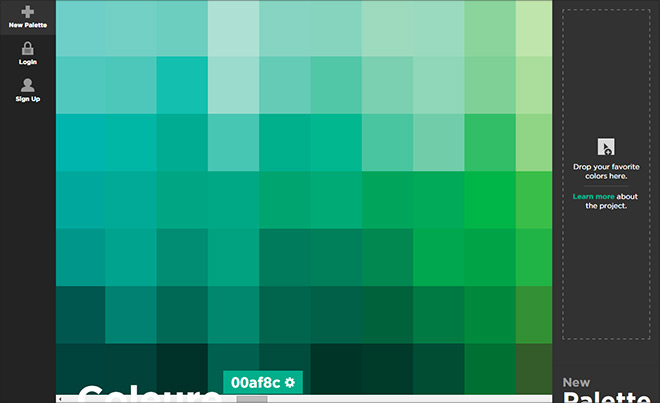
13. Colour Lovers —— 创建、分享配色和配色方案
链接地址:http://www.colourlovers.com/

14. Adobe Color CC —— 来自Kuler社区的优质配色组合
链接地址:https://color.adobe.com/create/color-wheel/

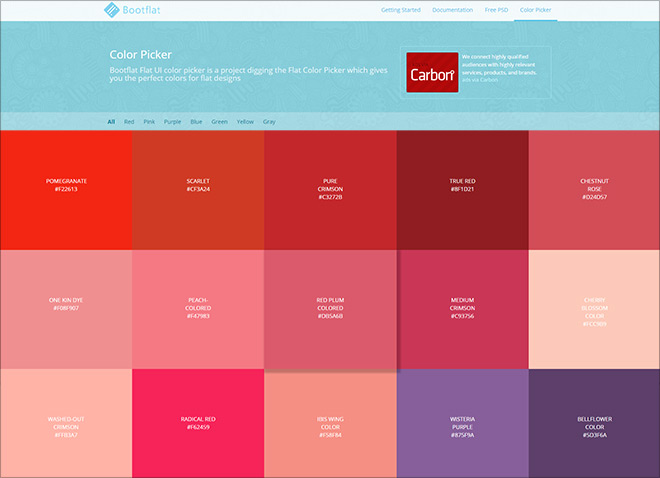
15. Bootflat —— 来自扁平化设计的完美配色方案
链接地址:http://bootflat.github.io/color-picker.html

16. Hex Colorrrs —— Hex 转 RGB 转换器
链接地址:http://hex.colorrrs.com/

17. Coleure —— 智能取色工具
链接地址:https://www.coleure.com/

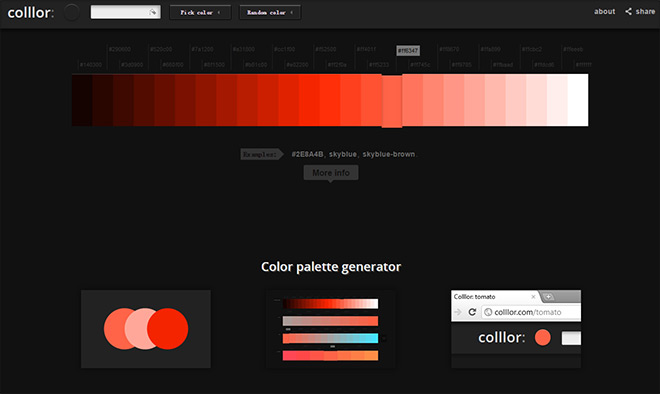
18. Colllor —— 配色方案生成工具
链接地址:http://colllor.com/

------------------------------------------------------------分割线------------------------------------------------------------------------------------------
文章整合自:留学之家
预约作品集培训专属留学顾问,轻松拿到offer:
1.登录留学之家官网,在线预约您的专属顾问;
2.即刻拨打18071732056预约;
更多资讯,请关注留学之家。
以上内容转载自:https://www.mxsyzen.com/













 爱丁堡大学
爱丁堡大学 帝国理工学院
帝国理工学院 伦敦国王学院
伦敦国王学院 伦敦政治经济学院
伦敦政治经济学院 布里斯托大学
布里斯托大学 南安普顿大学
南安普顿大学 伯明翰大学
伯明翰大学 利兹大学
利兹大学 澳洲国立大学
澳洲国立大学 莫纳什大学
莫纳什大学 美国留学条件
美国留学条件 德国大学排名
德国大学排名 英国热门专业
英国热门专业 英国留学方案
英国留学方案 美国留学就业
美国留学就业 美国大学奖学金
美国大学奖学金 加拿大艺术类院校
加拿大艺术类院校 加拿大热门专业
加拿大热门专业 加拿大预科
加拿大预科 加拿大留学费用
加拿大留学费用